Sempre più persone su internet guardano ai videogiochi con un occhio molto più tecnico che in passato, parlando di cose che fino a una decina di anni fa molti videogiocatori, soprattutto su console, non sapevano neanche esistere: risoluzione, upscale, framerate, antialiasing… solo per riportare i nomi più comuni e che probabilmente almeno una volta avrete letto in giro.
Ebbene, la mia sensazione, da giornalista ma soprattutto da utente che cerca talvolta di relazionarsi con altri utenti, è che in molti siano “rimasti indietro”. Con questo non intendo dire che non conoscere a fondo questi argomenti sia una carenza come videogiocatori (tutt’altro), ma che di sicuro avere almeno un’idea di cosa siano e come funzionino può essere molto utile a sostenere o capire un dialogo oggi su internet, quindi potenzialmente anche a rispondere a tono a qualcuno che come voi non sa cosa dice, solo che ha la faccia tosta di dirlo comunque.
È per questa ragione che ho deciso di provare a scrivere una piccolissima enciclopedia di tutti gli argomenti di natura tecnica che saltano fuori più spesso, descrivendone molto in breve il meccanismo e gli effetti pratici che hanno. Qualcuno che ha già delle minime conoscenze di grafica 2D e 3D avrà forse l’impressione che in certi punti io stia dicendo cose ovvie, ma preferisco essere il più chiaro possibile senza dare per scontato nulla.
Ci tengo comunque a precisare che non ho titoli universitari o di studi specifici sull’argomento; sono solo un videogiocatore con qualche esperienza pratica di grafica e che ha cercato negli anni di restare il più informato possibile su questi argomenti.
Se avete qualcosa da segnalare o da chiedere, qualsiasi cosa, non abbiate paura di farlo nella sezione dei commenti alla fine dell’articolo: è lì apposta nel caso vi siano rimasti dei dubbi o abbiate visto degli errori, per permettermi di rispondere direttamente a una domanda mirata – nel limite delle mie conoscenze – o di correggere.
Indice:
Risoluzione
La risoluzione è una componente universale nei videogiochi e più in generale in qualsiasi tipo di grafica digitale: è il numero dei punti che compongono l’immagine.
In natura gli oggetti non sono costituiti da punti, ovviamente: se faccio un disegno su un foglio di carta con una matita una linea curva sarà “davvero” curva e continua, ad esempio. In grafica digitale le cose sono un po’ diverse. Ogni monitor di qualsiasi tipo, televisori e cellulari inclusi, è composto da tante “caselline” geometricamente regolari, quasi sempre quadrate. Ebbene, ognuna di quelle caselle può “accendersi” di una luce di vari colori, e l’unione di tutte le luci accese compone l’immagine digitale.
——–
Risoluzioni standard
Le risoluzioni hanno degli standard, ma nulla nega di avere risoluzioni completamente arbitrarie, a patto che siano sempre rettangolari (in senso geometrico, quindi anche quadrate). Una volta si usavano molto i monitor in 4:3, in cui quindi il lato orizzontale è 4:3 quello verticale; oggi si è passati ai 16:9, in cui, come è intuibile, la lunghezza è i 16:9 dell’altezza.
Di solito quando si parla di un video in 16:9 e si usa un numero secco seguito da “p” o da “i” (ormai molto raro) si sta facendo riferimento al lato corto dell’immagine, motivo per cui l’altro lato è ricavabile semplicemente dividendo per 9 e poi moltiplicando per 16 il numero che vi viene dato. 720p, ad esempio, si riferisce per il formato 16:9 alla risoluzione 1’280×720 (720:9×16 = 1’280).
I cosiddetti “formati” sono degli standard, nulla di più. Sono stati scelti come sono e non in un altro modo per ragioni di pura comodità, senza motivazioni tecniche alle spalle. Se fossi proprietario di un’industria nessun limite tecnico mi impedirebbe di creare un TV in 3:14, ovvero in cui la base è 3:14 dell’altezza, ma dopo avrei degli inutili inconvenienti a trasmetterci qualsiasi video non a sua volta codificato in 3:14.
——–
Upscaling: zoom digitale e interpolazione
Un televisore Full HD ha 1’920 caselle in orizzontale e 1’080 in verticale, per un totale di 2’073’600 caselle nell’intera superficie. Significa che qualsiasi immagine vi venga riprodotta e che ne occupa l’intera superficie sarà fisicamente composta da 2’073’600 caselline illuminate con vari colori o nere.
La cosa è molto intuitiva se deve rappresentare un’immagine che è già codificata digitalmente da 1’920×1’080 punti: ogni punto digitale verrà assegnato al corrispettivo fisico e si avrà un risultato “perfetto”. Può sembrare più complicata nel caso la dimensione del monitor e dell’immagine digitale non coincidano, e da qui ci ricolleghiamo ad un tema molto discusso in tempi recenti: l’upscaling.
Quella che vedete qui sotto è un’immagine 20×20, ovvero composta da 400 pixel in tutto:
È molto piccola, vero? Questo perché sta venendo riprodotta alla sua “dimensione naturale”: in altre parole, sta veramente occupando 400 pixel fisici del vostro monitor.
Potrei “zoomarla”:
Ora l’immagine dovrebbe stare occupando 400×400 pixel fisici del vostro monitor, il che la rende certamente più comprensibile. Questo è lo stesso risultato che avreste se apriste la prima immagine, quella piccola, e la ingrandiste per venti volte. Potete comunque notare che la risoluzione del disegno è ancora quella originale.
Questo è in tutto e per tutto un banale zoom digitale: la dimensione dei singoli pixel è stata moltiplicata per venti, poi sono stati disegnati così com’erano. Ed è esattamente questo che fa di norma un televisore quando gli viene data da riprodurre un’immagine ad una definizione minore della propria.
Lo zoom digitale non è per forza la soluzione migliore; un’alternativa spesso preferibile è l’interpolazione:
La differenza nel risultato mi sembra evidente, ma cosa è cambiato esattamente? Questa volta i punti non sono stati stirati, sono stati allontanati e poi si è riempito il vuoto con nuovi pixel dai valori intermedi tra quelli dei punti originali disposti attorno. Quando si parla comunemente di “upscaling” si sottintende che viene operato qualche tipo di interpolazione, altrimenti il risultato a video sarebbe identico non upscalando affatto.
In questo caso specifico il risultato è particolarmente ben riuscito perché si trattava di un disegno realizzato con una sfumatura lineare, dove quindi i valori intermedi lo completano alla perfezione. Non è però sempre scontato che le cose vadano così:
Questo è l’estremo opposto: un disegno fatto solo di contorni netti. In questo caso lo zoom, ovvero il semplice stiramento dei pixel, ha prodotto un disegno identico a quello originale e più grande, mentre l’upscaling interpolato ha fatto un disastro.
Ricordate il caso dell’upscaling di Xbox One e quello che avevo detto a proposito di Killer Instinct e della perdita di definizione? È esattamente questo: quanto e come l’upscaling interpola, ovvero quanto spinge verso l’uno o l’altro dei due estremi facendo per causa di forza maggiore apparire meglio certe cose e peggio altre.
Ora che abbiamo chiarito la questione tecnica, torniamo ai videogiochi. Quando si dice che un gioco viene upscalato significa che è la console stessa, una volta renderizzata l’immagine, ad operare un qualche tipo di upscaling prima di consegnare l’immagine al monitor.
Se una console emette un video a 720p nativi e non lo upscala, il vostro TV a 1080p farà qualcosa di molto simile a quanto ho fatto come prima cosa qui sopra, ovvero prenderà i punti e li stirerà (ok, i TV più moderni spesso operano a loro volta modificazioni del video in tempo reale, ma restiamo sul caso base); se invece è la console stessa a portare la traccia video da 720p a 1080p, si suppone con un’interpolazione dell’immagine, quello che arriva al TV è già un fotogramma a 1080p, che quindi lui non deve più toccare in nessun modo per poterlo raffigurare. Come ci si è arrivati a 1080p e con che risultati, quella è un’altra storia.
Forse penserete: “ma perché sprecare potenza di calcolo per scalare a posteriori un’immagine, invece che renderizzarla subito alla dimensione giusta?”. La ragione è che un’interpolazione è molto meno impegnativa di un calcolo 3D a risoluzione maggiore.
—————-
Frame rate
La differenza tra un film e una fotografia? Il film è una serie di tante fotografie che si susseguono così in fretta da non sembrare più tali. E la differenza tra un film e un videogioco? Il film è pre-calcolato, il videogioco no.
Quando giocate a un videogioco sappiate che state osservando una simulazione di movimento: quelle che guardate davvero sono tante immagini statiche una dopo l’altra, che però rimangono a video per un tempo talmente breve da farvi sembrare che gli oggetti raffigurati si muovano davvero. È lo stesso identico principio dietro ad un’animazione di questo tipo (il soggetto del video è puramente casuale).
Il frame rate altri non è che il numero di fotogrammi che vengono disegnati nell’arco di un secondo. Se un gioco gira a 30 fps (frames per second) significa che ogni secondo di video è composto da 30 immagini statiche.
Attenzione a notare che la differenza secca nei frame al secondo di due video non rende l’idea della reale differenza di fluidità, è la differenza in rapporto al numero di frame totali a farlo. Tra un video a 120 fps e uno a 115 fps la differenza è di 5 fps. Anche tra uno a 10 fps e uno a 5 fps è 5 fps; solo che nel secondo caso un filmato è fluido il 200% dell’altro, nel primo solo il 4,35%.
Un video a 60 fps è due volte fluido uno a 30 fps, uno a 30 fps è due volte fluido uno a 15 fps, anche se la differenza tra i primi due è di 30 e quella tra i secondi di soli 15. I 30 fps del primo caso valgono esattamente quanto i 15 del secondo, perché il primo caso lavora su numeri doppi di quelli del secondo.
Comunque, in un video a 30 fps completamente stabili ogni immagine dura 0,033 secondi, 33,3 millisecondi. Un video a 60 fps ha il doppio dei frame, quindi ognuno dura la metà, 16,6 millisecondi. Significa che, se devo aspettare il frame dopo di quello attuale per vedere apparire a video qualcosa, nel primo caso dovrò aspettare 16,6 millisecondi in più che nel secondo.
Ora, il tempo di reazione dell’essere umano oscilla tra i 100 e i 400 millisecondi a seconda della persona e del tipo di stimolo. Questo non significa che non è possibile distinguere frame rate diversi, lo è eccome, ma penso sfati il mito secondo cui un framerate più alto permetta di “reagire prima”, almeno finché si rimane su valori decenti.
Un maggior numero di frame al secondo fa apparire l’immagine più fluida, e questo aiuta ad apprezzare meglio soprattutto i movimenti più veloci, lasciando quasi inalterati quelli più lenti. Ma c’è anche una questione più sottile, che riguarda la nostra abitudine nella percezione visiva.
In Europa, o comunque in Italia, lo standard per la televisione è il PAL, che lavora a 25 fps (in realtà lavora a 50 mezzi fotogrammi, ma da questo punto di vista possiamo fare finta che sia la stessa cosa): qualsiasi cosa abbiate mai visto in TV o in DVD lavorava a 25 fps, e anche al cinema si proietta di solito a 24 o a 25 fotogrammi al secondo. Questo significa che ormai siamo tutti abituati a collegare velocità simili a film e riprese dal vivo, motivo per cui quando un gioco gira a 30 fps la percezione non è solo meno fluida, ma proprio diversa.
Ho la sensazione che se proseguissi su questo percorso finirei in un terreno ancora più scivoloso di quello che ho già toccato. Con quello che ho detto non intendo dimostrare niente, sono solo spunti che non leggo mai in giro e che mi piaceva buttarvi lì ora che ne ho l’occasione. Fatene quel che volete.
——–
Cali del frame rate, screen tearing e v-sync
L’engine (motore grafico) di un videogioco ha una propria linea del tempo ideale: tutto, in astratto, procede senza stare ad aspettare il render. Se il render in tempo reale rimane indietro il gioco va avanti, solo per un po’ di tempo non si è in grado di vederlo.
I cali del frame rate sono la conseguenza di questo fenomeno: a volte, per qualsiasi motivo, il processo del render del gioco non riesce a stare dietro all’avanzamento del tempo nell’engine, per cui vengono “immortalati” meno fotogrammi di quelli in astratto che intanto stanno scorrendo.
Lo screen tearing è un fenomeno che si verifica quando il filmato che arriva al monitor non è in sincrono con il suo refresh (il ritmo a cui vengono alternate le immagini a video), in particolare quando arrivano più frame del dovuto. Il monitor sta ancora disegnando un fotogramma, quando gli arriva di prepotenza quello dopo che sostituisce il precedente nella memoria da cui legge per colorare il video; solo che il pennello non ha raggiunto la fine del disegno, quindi il risultato è che la prima parte dell’immagine è fatta col fotogramma prima e la seconda con quello dopo.
Questo è un esempio di come appare un fotogramma a video quando è affetto da tearing (in questo caso multiplo):
L’immagine è composta per un pezzo da un frame, un pezzo da un altro frame e un terzo pezzo da un altro ancora. Come ho già spiegato, succede perché il monitor si vede sostituire l’immagine in buffer da disegnare mentre sta ancora completando un fotogramma.
Il v-sync (o vsync), abbreviazione di vertical synchronization, è il metodo utilizzato nei videogiochi per prevenire lo screen tearing. Senza scendere troppo nei dettagli, abilitare il v-sync impedisce all’unità di calcolo grafico di inviare nuove immagini al monitor mentre questo sta ancora disegnando un frame: li sincronizza a forza.
Ciò può condurre ad altri tipi di problemi collaterali, primo di tutti il judder, per cui sono state a loro volta studiate delle contromisure. La cosa inizia però a farsi per forza più complicata, e preferisco fermarmi qui per paura di riportare informazioni sbagliate o troppo parziali per dare un’idea vera delle cose.
—————-
Antialiasing
L’antialiasing è l’operazione di miglioramento dell’immagine più comune nei videogiochi, ma per capirla bene forse prima è il caso di spiegare cos’è l’aliasing.
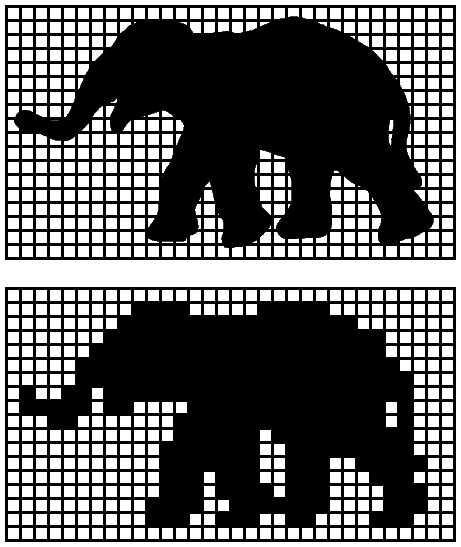
Beh, è questo:
Il teorema del campionamento di Nyquist-Shannon parla chiaro: se si deve digitalizzare un’opera analogica la frequenza di campionamento deve essere almeno il doppio della frequenza massima toccata dall’originale. Il nostro elefante qui non è stato tanto fortunato.
Per quanto l’originale in questo caso non fosse “analogico” il concetto rimane lo stesso. Alla base del ragionamento c’è la limitazione imposta dai pixel del monitor e dell’immagine digitale da realizzare: sono troppo pochi per permettere una riproduzione federe dell’originale. Questo effetto si chiama aliasing, cioè la degradazione di un’immagine dovuta all’insufficiente risoluzione in cui viene campionata.
A ben vedere, nel render di qualsiasi videogioco c’è praticamente sempre dell’aliasing; non è possibile eliminarlo del tutto, se non altro perché servirebbero monitor molto più precisi di quelli esistenti. Lo scopo dell’antialiasing non è eliminare l’aliasing, ma ridurlo il più possibile. E ci sono vari modi per farlo.
Le tecniche di antialiasing impiegate nei videogiochi sono tante, e molte hanno anche più varianti. Il discorso potrebbe diventare molto lungo e tecnico, motivo per cui non ho intenzione di scendere troppo nei dettagli; il mio scopo è darvi un’idea delle principali tecniche esistenti e dei principi su cui si basano, tutto qui.
——–
PPAA
I vari tipi di PPAA possono essere definiti come i più “bassi” metodi di antialiasing, perché, come il nome stesso suggerisce (post-processing anti-aliasing), avvengono a render già completo e lavorano sull’immagine 2D che senza di essi verrebbe direttamente rappresentata a video.
FXAA (fast approximate anti-aliasing), MLAA (morphological anti-aliasing), SMAA (subpixel morphological anti-aliasing) e SRAA (subpixel reconstruction anti-aliasing) sono tutti tipi di PPAA.
Ogni variante usa tecniche diverse, ma come ho già detto la regola di fondo è che tutti i PPAA non toccano affatto il processo di render, e sono più accostabili ad alterazioni in Photoshop di un’immagine che a processi grafici 3D. Questo significa che di fatto sono alterazioni dell’immagine.
Il motivo per cui si può scegliere di impiegare un PPAA risiede nella bassa potenza computazionale richiesta. Alcuni sono più impegnativi di altri, e anche i risultati possono essere molto diversi, ma tutti quanti sono sempre ad un livello inferiore dei due metodi “maggiori” di antialiasing, quelli che lavorano per multisampling.
——–
MSAA e SSAA
L’MSAA (multisampling anti-aliasing) è un procedimento che avviene in fase di render, quindi opera direttamente con gli “originali” e porta a veri “miglioramenti”, non solo “alterazioni”. Non è il tipo migliore di antialiasing, ma è un ottimo compromesso. Il migliore è l’SSAA (supersample anti-aliasing).
I due seguono lo stesso identico principio, solo che l’MSAA è un SSAA “parziale”.
Quello che fa l’SSAA è semplice quanto impegnativo per la macchina: il render avviene ad una risoluzione maggiore di quella del display finale, e poi viene scalato. Riducendo un’immagine più grande i colori dei pixel diventano delle medie di quelli originali, e l’effetto è molto più omogeneo e pulito che renderizzando direttamente alla risoluzione di proiezione.
L’MSAA è la stessa cosa, solo che renderizza solo alcune componenti dell’ambiente 3D ad una risoluzione maggiore; più in particolare, vengono generalmente trascurati shader, texture e colore (evitiamo di aprire parentesi sulle componenti visive di un ambiente 3D; prendetela per buona così). Il risultato è che se l’SSAA rende più omogenea tutta l’immagine l’MSAA corregge solo i contorni dei poligoni, non toccando il “disegno” al loro interno (che è composto appunto da shader, texture e colore di cui sopra).
Sia MSAA che SSAA sono regolabili, e vengono di solito accompagnati da un numero davanti (es. 2xSSAA, 8xMSAA). Quel numero altri non è che il rapporto della dimensione dell’immagine effettivamente renderizzata rispetto alla risoluzione a cui la si proietterà.
Un MSAA/SSAA 2x renderizzerà quindi al doppio della dimensione nominale, un 4x al quadruplo e così via. Notare che il numero fa riferimento alla superficie totale, non ai singoli lati. Un 8x ad esempio produce un’immagine coi lati più grandi rispettivamente di 4 e 2 volte; se l’output video deve essere 1080p, cioè 1’920×1’080, un 8xSSAA renderizzerà la stessa esatta immagine a 7’680×2’060. Spero questo dia l’idea del perché è il tipo di antialiasing più impegnativo.